はてなブログカスタマイズの記録③~続きを読むボタン~

僕が書いている記事は、僕の文章力が拙いこともあってダラダラと長くなってしまいがちです。(いい大人なので改善しなくてはいけないのですが。)
ですので、記事には必ず「続きを読む」というボタンを置いています。
これを置かないと、トップの記事一覧のページに、一つ一つの記事の最初から最後までが全て表示されてしまうことになって、見た目的にキレイじゃありません。また、一応ユーザビリティーも考慮すると、やはりここはすっきりとまとめたいところ。
ただ、ここもデフォルトのままで使うよりも、少し手を加えてオリジナリティを出したいと思い、CSSをいじってみました。
実際に修正してみる

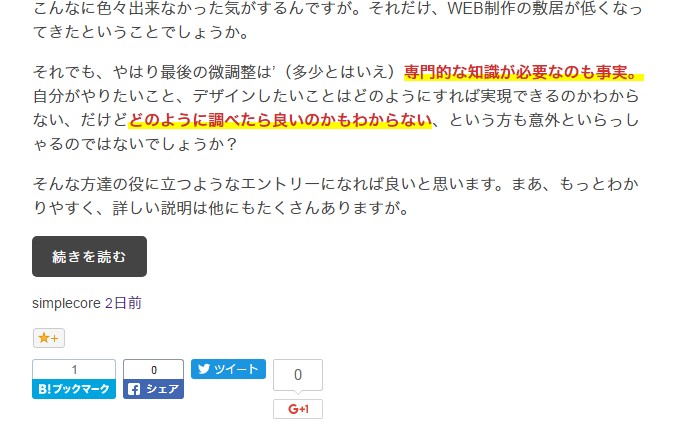
デフォルトだとこんな感じです。シンプルで悪くないのですが、もう少しわかりやすく大きくしたいところです。あと色もちょっと変えましょうか。
開発者ツールでソースを修正
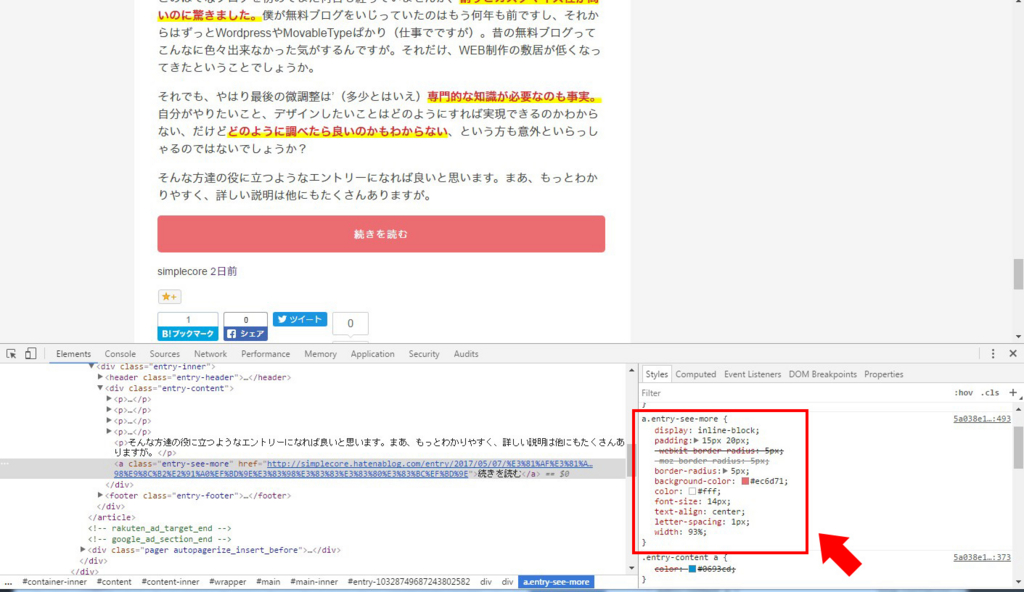
いつものように開発者ツールで要素とCSSを調べて修正をすると

こんな感じでどうでしょうか?手を加えたところは赤枠で囲った部分で、
となっていた部分を
と修正しました。
デザインCSSにコピペして反映

先ほど修正したCSSを管理画面からデザインCSSにコピペします。無事に反映されました。
本当はグレー等にしたいところですが、記事下に入る広告バナーに負けてしまいそうだったので、この色にしました。
今後もしProにアップグレードして、余計な広告を非表示にできたら、恐らく色を変更するかと思います。
今回のカスタマイズの応用

ボタンの高さを変える
この部分の15pxとなっている数値を小さくすればボタンの高さが縮まり、大きくすれば高くなります。
ボタンの幅を変える
こちらの93%となっているところを好きな値に変更してください。
ボタンの角丸の角度を調整する
5pxとなっている3ヶ所を全て同じ値に修正します。大きくすれば角が緩やかになり、0pxにすれば直角になります。
ボタンの色、文字の色を変える
ボタンの色は下記の部分で変更できます。
また、文字の色は下記です。