はてなブログカスタマイズの記録番外編~chrome開発者ツールの使い方~

自分が書いた下記の記事を見直していて、随分と乱暴な記事だと猛省しました。ただ、カスタマイズしたよ、というだけの記事。これでは何の役にも立ちません。
ということで、いきなりの番外編ですが、はてなブログをカスタマイズする際に便利なchrome開発者ツールの必要最低限の使い方を説明させてもらいます。
なお、あくまでWEBデザイナー目線での使い方なので、詳細な機能を使い倒したい!!という方はそれぞれの目的に沿った内容の説明を探してみてください。
そもそも開発者ツールとは?
名前の通り、WEBデベロッパーと呼ばれるWEB開発者のためのツールです。本来はWEBアプリのデバッグ作業やチューニングの際に使われる機能なのですが、WEBページのソースからそのタグに振られているidやclass名、そのスタイルまでが一目でわかりますし、scriptのデバッグ等も行えるので、WEBデザインをする人達にとっても、特にコーディングの際には非常に役立つものです。
WEBデザイン上での僕なりの使い方
僕がデザイン上(というかコーディングのとき)でよく使うのが、細かいmarginやpaddingの調整だったり、フォントの大きさ、行間の調整などをするときなのですが、使い始めた当初、一番感動したのは調べたい要素のスタイルがすぐに把握できる点でした。
例えば、他人が書いたソースに手を加えるとき、どのidやclassに記述を追記すれば意図した通りにスタイルが適用されるのか、一発でわかります。
もっとがっつりとjavascriptを書いたりphpを書いたりする方だと、恐らく別の細かい使い方をご存知だとは思うのですが、HTMLとCSSしか書かない旧態依然としたデザイナーにとっての使い道はこんなものです。でも、これが何気に便利なんですよね。
開発者ツールで要素のid名、class名、スタイルを調べる
では、早速使い方を。とはいってもとても簡単です。
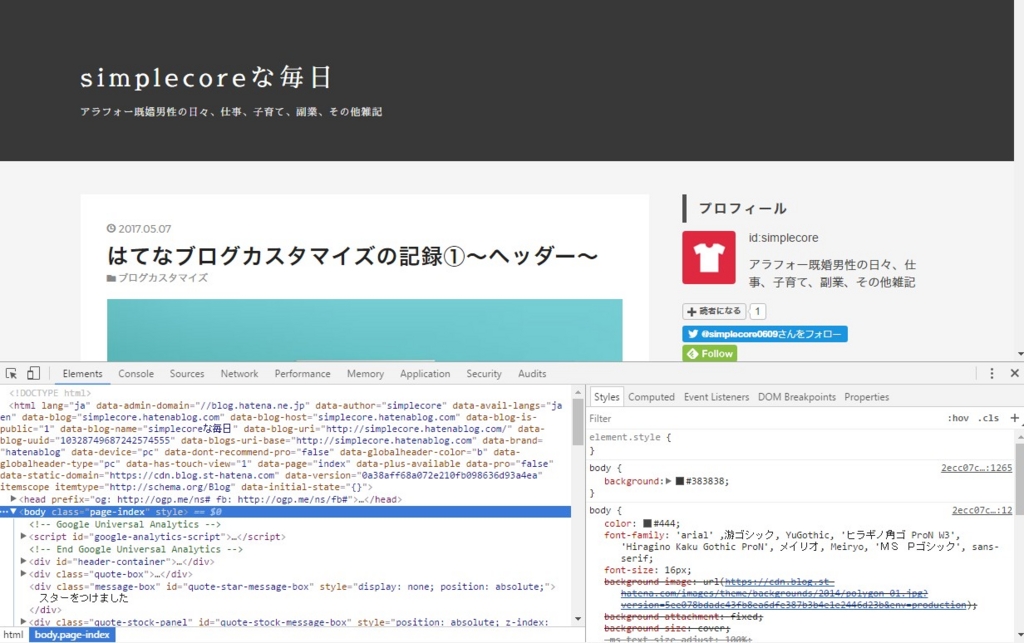
F12を押して開発者ツールを開く
調べたいページ開いたら、F12を押してください。下記のような状態になると思います。このとき、ソースの上に出ているバーのElementsが選択されていなければ、選択しておいてください。

要素選択アイコンをクリックして、調べたい要素にカーソルを当てる
で、以前僕の記事で書いたように、例えばタイトル周りに自分で記述したCSSを当てたいのでidかclass名(もしくはタグ)が知りたい、とします。
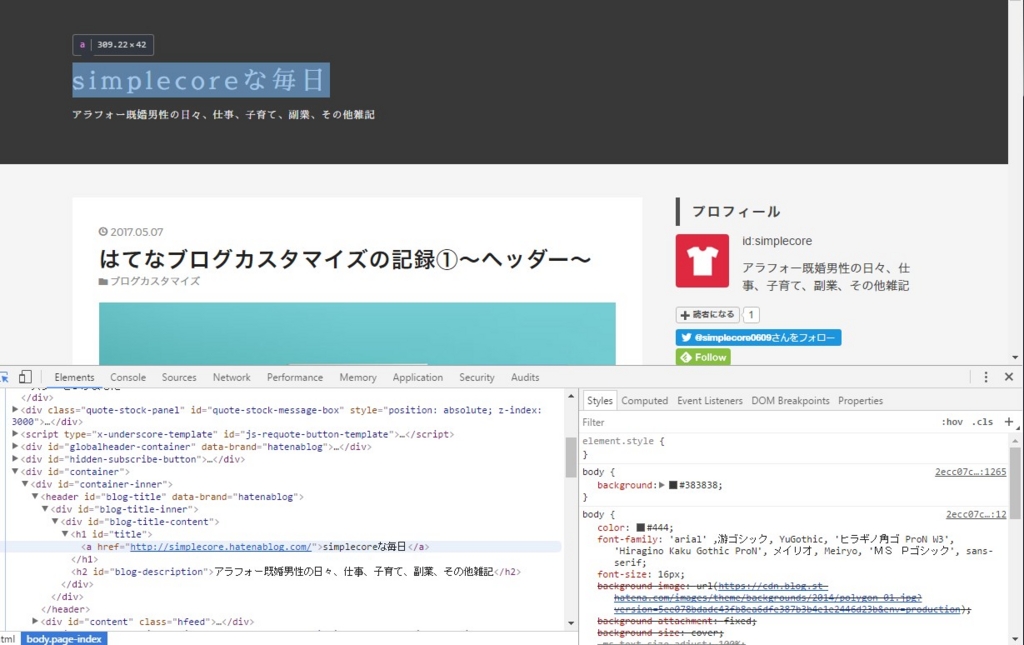
そこで、ツールの一番上の一番左、四角に矢印が乗っているアイコンがあるので、そちらをクリック。

そしてタイトルにカーソルを合わせると、

こんな感じになるかと思います。
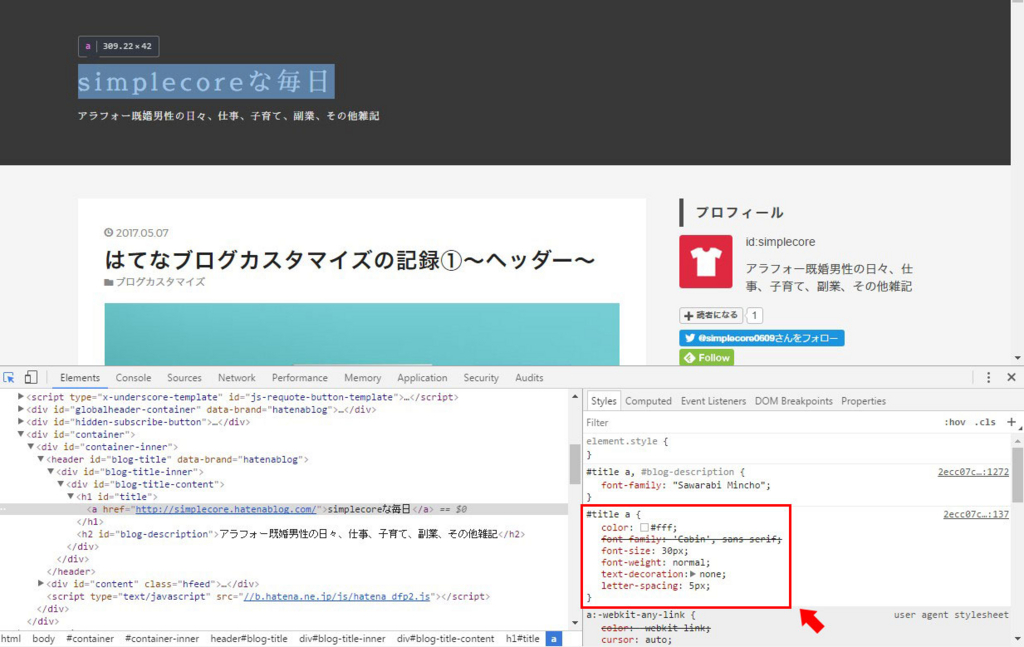
当てられているCSSを読み解く
ここで、ツールの右側を見ると、タイトルの<h1>に振られている#titleというid(に入れ子になっている<a>)には、
color: #fff;
font-family: 'Cabin', sans-serif;
font-size: 30px;
font-weight: normal;
text-decoration: none;
letter-spacing: 5px;
というCSSが記述されていることがわかります。

修正して、コピペ
あとはこれを適当に修正してみてください。そうすると、リアルタイムでブラウザの装飾が変わるはずです。わからなくなったらリロードで元の表示に戻ります。
こんな感じでCSSの修正が終わったら、その部分をコピーして、はてなブログのダッシュボードにあるデザインCSSに貼り付けるだけです。
以前書いたはてなブログカスタマイズの記録①と併せて読んでいただくと、なるほどと思っていただけるかと思います。